debug
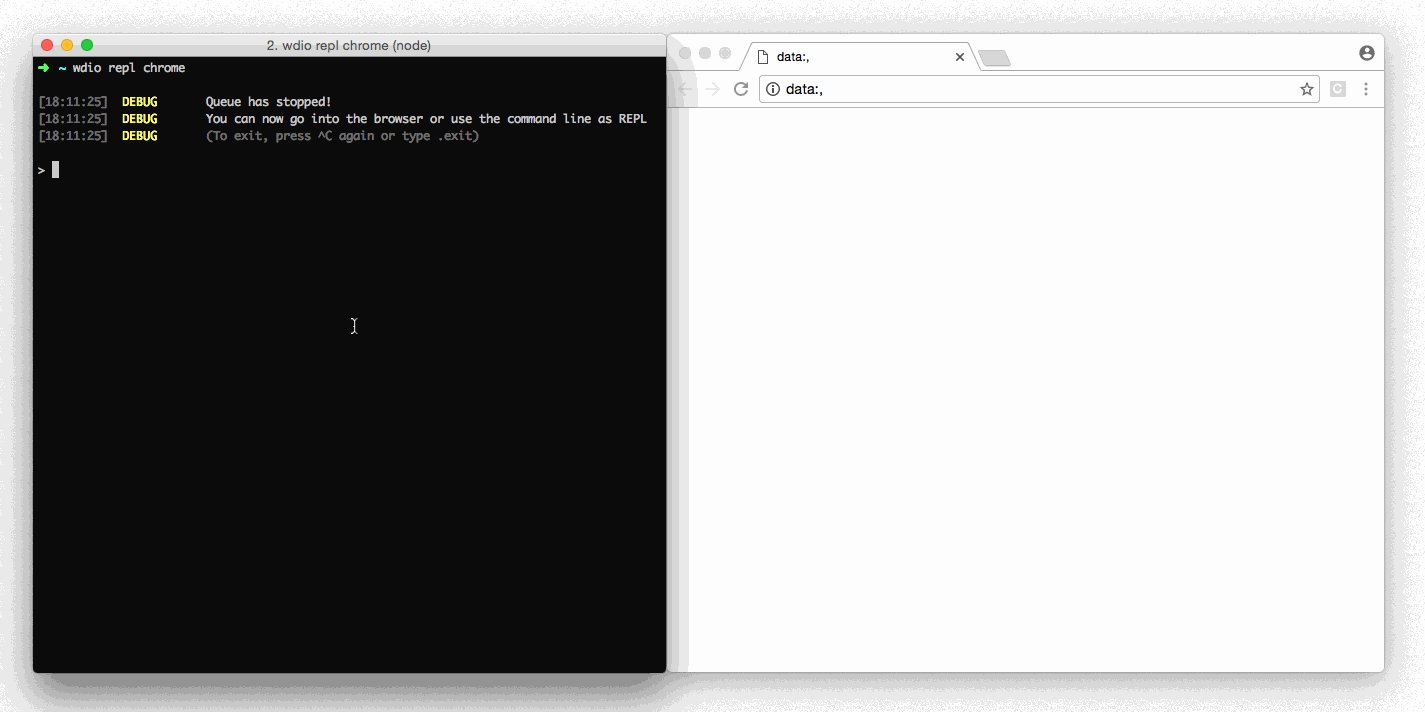
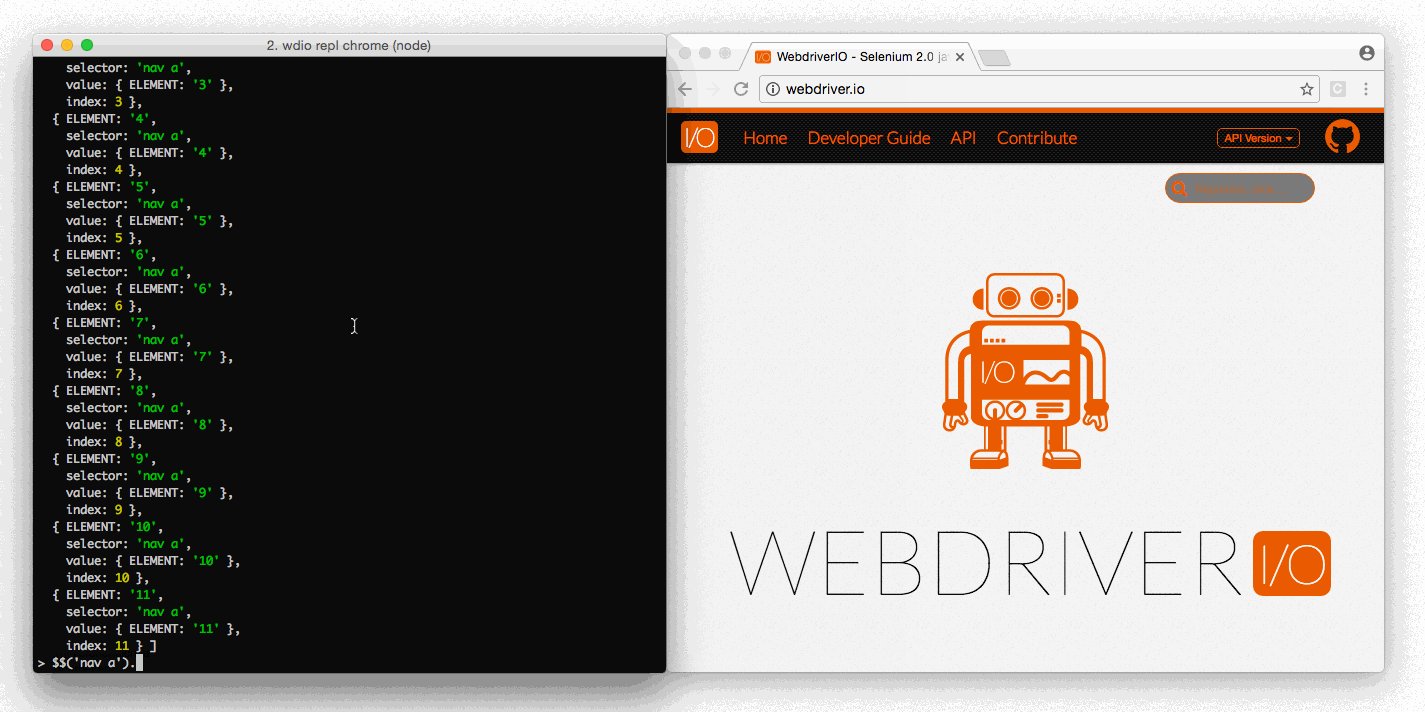
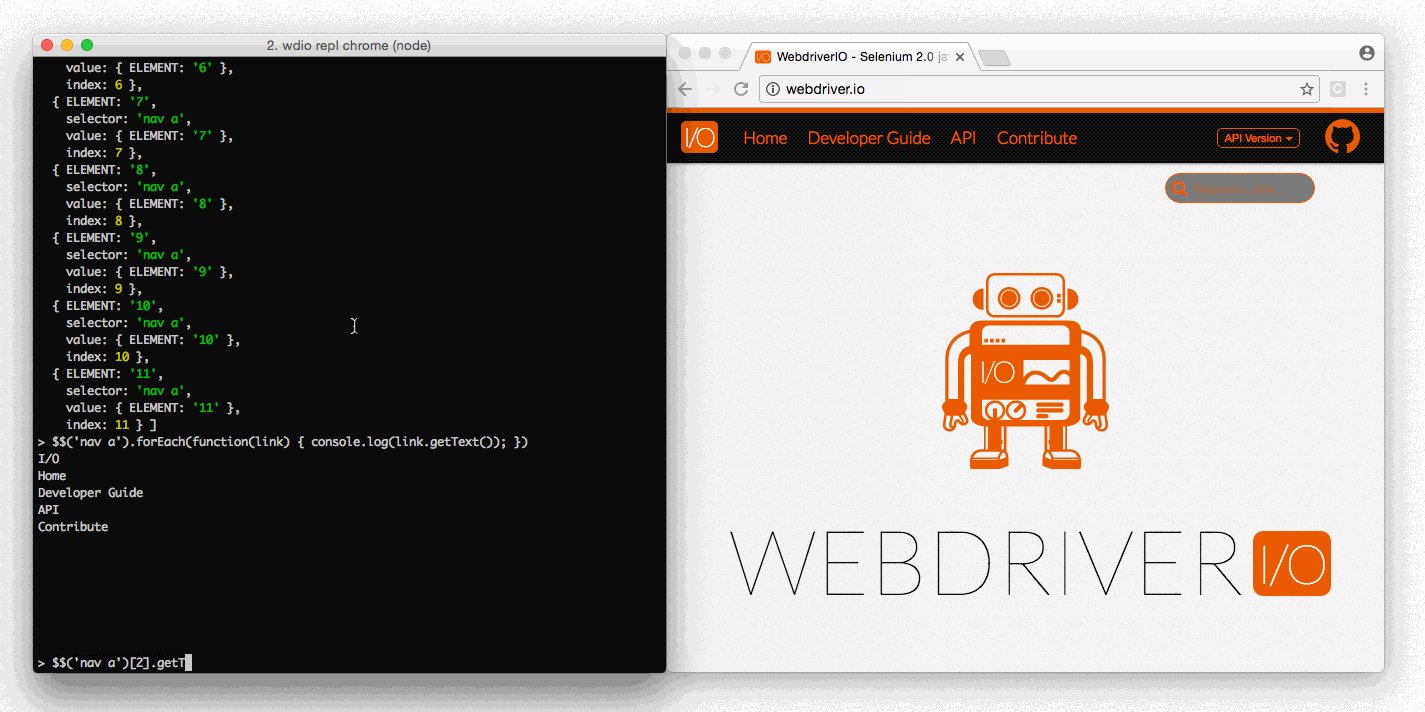
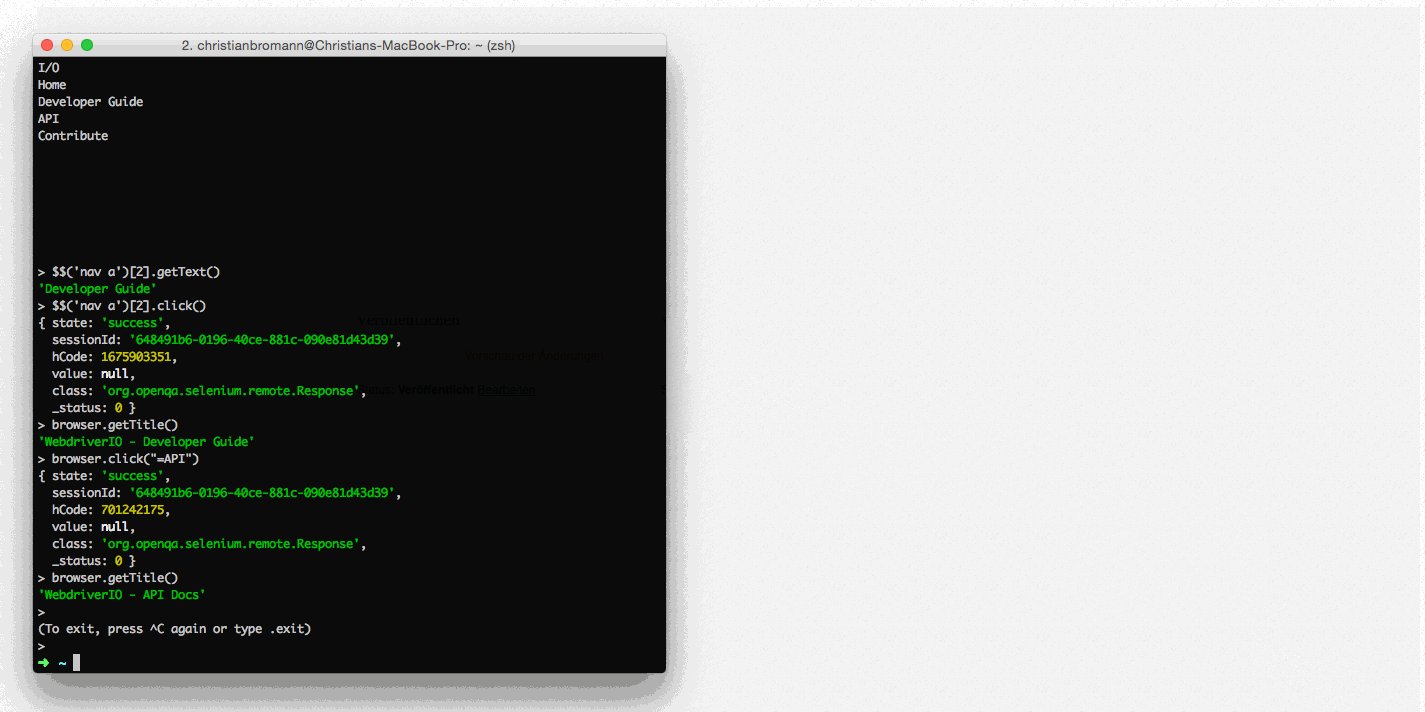
This command helps you to debug your integration tests. It stops the running browser and gives you time to jump into it and check the state of your application (e.g. using dev tools). Your terminal transforms into a REPL interface that will allow you to try out certain commands, find elements and test actions on them.
If you run the WDIO testrunner make sure you increase the timeout property of the test framework you are using (e.g. Mocha or Jasmine) in order to prevent test termination due to a test timeout. Also avoid executing the command with multiple capabilities running at the same time.
Usage
browser.debug()
Example
it('should demonstrate the debug command', () => {
$('#input').setValue('FOO')
browser.debug() // jumping into the browser and change value of #input to 'BAR'
const value = $('#input').getValue()
console.log(value) // outputs: "BAR"
})